University Header Guidelines
All official University of Maryland websites, not including student sites, must be identified with the university header.

A uniform website header exists to:
- Provide brand consistency on all UMD websites
- Comply with accessibility policy
- Enable campus alerts, such as weather delays and closures, to be displayed—if triggered on the main UMD homepage
- Provide flexibility in adding or removing features
- Provide flexibility in linking to distinct fundraising opportunities on the UMD giving site
- Link to the UMD homepage
- Offer a slim, modern look that compliments the UMD homepage's design
Features
- Quick links to campus resources, including Maryland Today, Campus Events Calendar, and Giving.
- Search, which can be customized to a particular domain
The university header was developed to be responsive and accessible to all major browsers.
Requirements
- Altering the design, color and code of the university header is prohibited, other than enabling or disabling options.
- The university header must be the top element on every page; the only element that may appear above it is an accessible "skip link." See web accessibility guidelines for more information on content skip links.
- Any unit using the old UMD web wrap should consider rebuilding its site to incorporate the university header.
Adding the Header to Your Site
Import the Custom Element via yarn/npm (preferred)
Note for Drupal users: This method is not currently supported on the Drupal template sites managed by the Division of Information Technology (DIT). A compatible Drupal module is available through DIT. The accompanying script is deprecated but still available. Learn more about the universal header Drupal script.
Install the UMD Design System via yarn/npm
yarn add --dev @universityofmaryland/web-components-library
or
npm install --save-dev @universityofmaryland/web-components-library
Learn more about all available components on the UMD Design system
Usage in javascript:
import { Components } from '@universityofmaryland/web-components-library';
document.addEventListener('DOMContentLoaded', () => {
Components.NavUtility.Load();
});
Usage in HTML
Add the following element right after the opening <body> tag.
<umd-element-navigation-utility></umd-element-navigation-utility>
Desktop view of above code example:

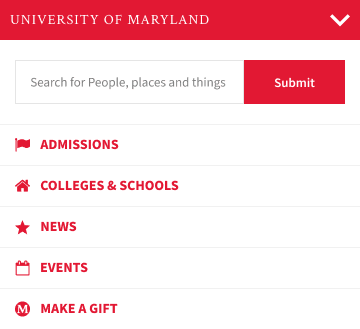
Mobile view of above code example:

Drupal script
For Drupal sites, especially those hosted by DIT, as well as legacy sites, use the UMD schoolwide header module with the static UMD header generator to include the header.
- Add the Drupal 9.x/10.x module to your project with
composer require umd_digital/umd_schoolwide_header, thendrush en umd_schoolwide_headeror enable via admin UI. - Customize the injection script using the UMD header generator.
A note on deprecations: These Drupal modules will only receive urgent security updates and will eventually be retired for the custom element. While there is no set date for retirement, we strongly recommend implementing the UMD Design System in your site updates and redesigns.

Contact and Support
Need support? Submit a project request form to open a request with the Office of Marketing and Communications.